Tentu, mari kita buat artikel yang komprehensif tentang Cara Menggunakan Schema Markup di Website Teknologi.
Cara Menggunakan Schema Markup di Website Teknologi: Panduan Lengkap
Schema markup, juga dikenal sebagai structured data, adalah kode yang ditambahkan ke HTML suatu halaman web untuk memberikan informasi tambahan kepada mesin pencari. Informasi ini disajikan dalam format yang terstruktur sehingga mesin pencari dapat lebih mudah memahami konten halaman Anda. Dengan kata lain, schema markup membantu mesin pencari “memahami” konten Anda dan menampilkannya dalam hasil pencarian yang lebih kaya dan relevan.

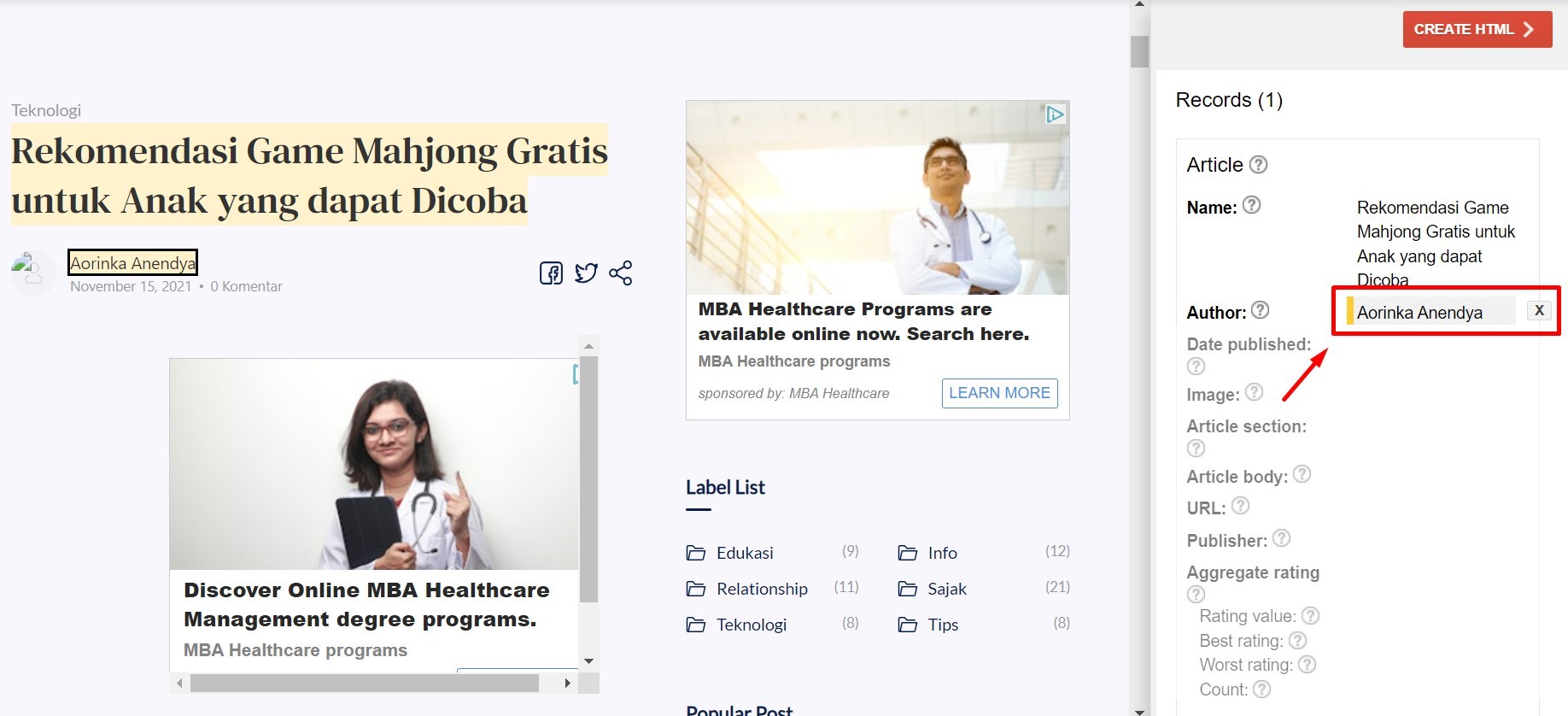
Image Source: kxcdn.com
Meningkatkan CTR (Click-Through Rate): Hasil pencarian yang kaya akan visual dan informasi tambahan cenderung lebih menarik perhatian pengguna.
Product: Untuk memberikan informasi detail tentang produk, seperti harga, ulasan, ketersediaan, dan spesifikasi teknis.
1. Memahami JSON-LD
Format yang paling umum digunakan untuk schema markup adalah JSON-LD (JavaScript Object Notation for Linked Data). Ini adalah format data yang mudah dibaca dan ditulis, dan banyak alat yang mendukungnya.
2. Memilih Jenis Schema
Tentukan jenis schema yang paling relevan dengan konten halaman Anda. Anda dapat menggunakan beberapa jenis schema dalam satu halaman.
3. Menulis Kode Schema
Anda dapat menulis kode schema secara manual atau menggunakan alat bantu seperti Google Structured Data Markup Helper.
4. Memasukkan Kode ke dalam HTML
Tempatkan kode schema di bagian atau dari halaman HTML Anda.
“`json
{
“@context”: “http://schema.org”,
“@type”: “Product”,
“name”: “Smartphone Terbaru”,
“image”: “https://example.com/gambar-smartphone.jpg”,
“description”: “Smartphone dengan kamera berkualitas tinggi dan baterai tahan lama.”,
“brand”: {
“@type”: “Brand”,
“name”: “XYZ”
},
“offers”: {
“@type”: “Offer”,
“priceCurrency”: “IDR”,
“price”: “5000000”
}
}
“`
Google Structured Data Markup Helper: Alat gratis dari Google yang memungkinkan Anda membuat dan memvalidasi schema markup secara visual.
Setelah Anda menerapkan schema markup, penting untuk memvalidasinya menggunakan alat seperti Rich Results Test di Google Search Console. Alat ini akan menunjukkan apakah ada kesalahan dalam kode schema Anda dan bagaimana data Anda akan muncul di hasil pencarian.
Schema markup adalah alat yang sangat berharga untuk meningkatkan visibilitas website teknologi Anda di mesin pencari. Dengan memberikan informasi tambahan kepada mesin pencari, Anda dapat meningkatkan CTR, memperkuat SEO, dan menarik lebih banyak pengunjung ke situs web Anda.
Ya, semua mesin pencari utama seperti Google, Bing, dan Yandex mendukung schema markup.
Tidak, Anda hanya perlu menggunakan jenis schema yang relevan dengan konten halaman Anda.
Waktu yang dibutuhkan untuk melihat hasil schema markup di hasil pencarian bervariasi tergantung pada beberapa faktor, seperti frekuensi crawling dan pembaruan indeks mesin pencari.
Gunakan schema markup secara konsisten di seluruh situs web Anda.
Dengan mengikuti panduan ini, Anda dapat dengan mudah menerapkan schema markup di website teknologi Anda dan meningkatkan visibilitas serta kinerja situs web Anda di mesin pencari.
Cara Menggunakan Schema Markup di Website Teknologi
